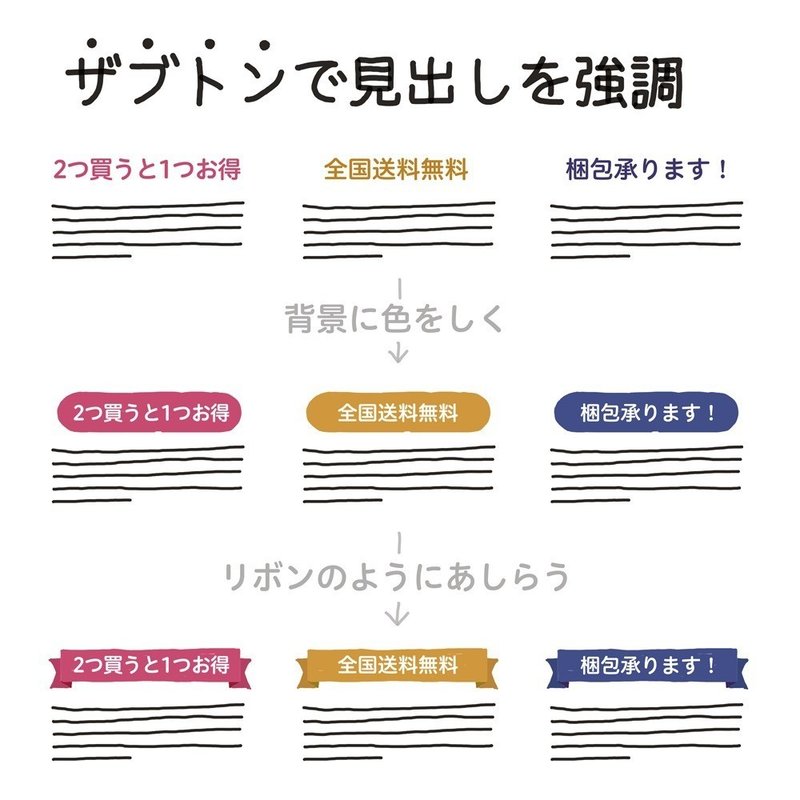
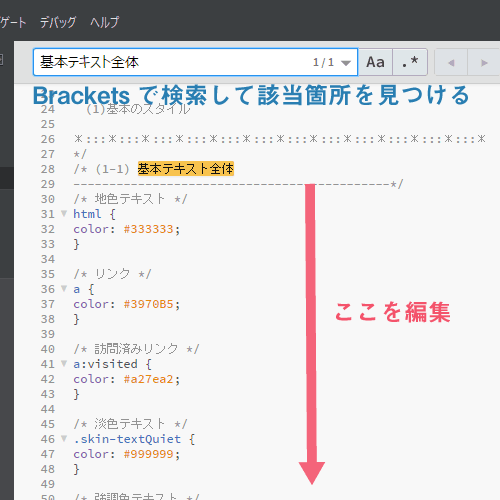
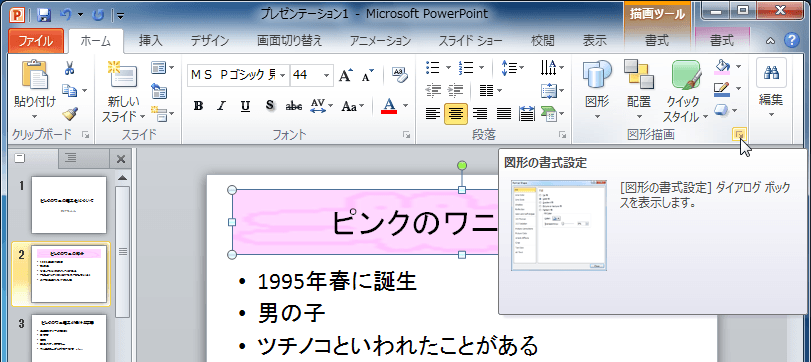
HTML,CSS ホームページの背景色や文字色 (フォントカラー) イメージ・デザインの統一、デザイン性の向上、オリジナリティ。 赤字やマーカーと同様で目立たせる。 文字色が浮き出て立体感がでる。 目に優しい色が使える。 画像に合う色を適応。 透明化も可能。 背景と文章の同色部分が被ったり、使いすぎると読み難くなる。 目が疲れる場合もある。Jul 16, 18 · テキストの裏側に背景を配置する方法として、上記で紹介したテキストボックスに対して、図の塗りつぶしを設定する方法のほかに、もう一つ方法があります。May 21, 10 · htmlとCSSの記述で、背景画像や画像、テキストのさらに上に、背景画像を重ねる方法 少しややこしくって、なかなか使うときもないかもしれませんが、こんなこともできるよ!という感じで覚えておいて損はないかも。

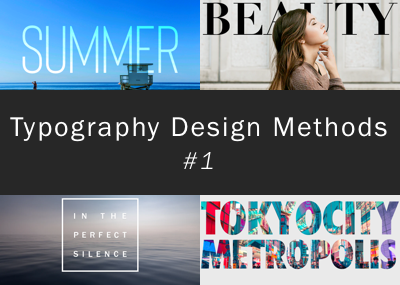
画像の上に文字を載せる5つのテクニック Webデザインのタイポグラフィ2 成果につながるwebスキルアッププログラム
デザイン テキスト 背景
デザイン テキスト 背景-See the Pen 723 枠線+テキスト by 動くWebデザインアイディア帳 on CodePen 「Result」内の表示を確かめてね! 背景が出現+テキスト(中央から縦に)Jan 08, · ③テキスト;



タイポグラフィーのデザイン基本16ルール 作り方 原則は時に 破られる Workship Magazine ワークシップマガジン
Aug 17, 18 · 3背景をぼかす 写真と文字のコントラストを改善するには基本的には何かを使ったりテキストを調節するのですが、写真自体をぼかしてしまう方法もあります。これは、より文字に注目させたい場合に効果的です。背景を色だけにするよりも写真をぼかすと立体感のある表現にすることJul 02, · 01「ずらし」とは グリッドレイアウトに沿ってデザインしていくことの重要性は、こちらの記事でお伝えした通りです。 基本はグリッドに忠実にオブジェクト(テキスト、背景、写真など)をレイアウトしていくのが一般的ですが、それがすべてだと一見単調に見えてしまう現象が起こりえます。 そこで、グリッドの規則性からオブジェクトをずらすことによって動画の作り方講師のウチムラワタル(hamochiku旧姓フクモト)です。 今回はプロ用のハイエンド動画編集ソフトAdobe Premiere Proのテキストテロップ(タイトル)の作り方や、デザイン編集の方法を解説します。 →カンタン動画入門のチャンネルを登録する(Click) →セール動画編集ソフトPowerDirector25%オフ この記事の目次 Adobe Premiere Proの使い方記事一覧
Feb 19, · テキスト;Jun 21, 18 · シンプルな背景で文字を強調した画像を投稿するのがポエム投稿の主流 ですね。 他にも、 コスメや美容系アカウント には文字入れ画像が増えてきました。 ポエムのように文字のみでは無く背景に写真を使用するパターンですが、コスメの名前や価格などを 文字で入れることでより分かり背景が出現+テキスト(上から) デモページを見る See the Pen 711 背景が出現+テキスト(上から) by 動くWebデザインアイディア帳 ( @ugokuweb ) on CodePen
テキストの背景の無料グラフィックリソースを見つけてダウンロード。140,000 ベクター、ストックフォト、psdファイル。 商用利用は無料 高画質画像Apr 19, 13 · InDesignで図版・画像の上に丸数字を配置する場合に、そのまま丸数字を配置すると文字の塗りが無い部分が透けて見えるために読みづらい状況になることがあります。このため背景に白の を置くのですが、これを自動的に行う方法を紹介します。Jul 31, · こんにちは!セブンデックスのsakuです。 はじめてUIデザインに出会った時、UIデザインの第一歩としてHIG(Human Interface Guidelines)とmaterial design guidelinesを読むように勧められたのですが、実務経験なかった当初の私は読んでも内容が頭に入ってきませんでした🤯 特に翻訳された文章は読解しづらい



デザイナーにおすすめ 写真に文字をうまく入れる 6個の秘訣テクニック完全ガイド Photoshopvip



黒塗装インクブラシブラシのセットダーティな要素のデザインボックスフレームまたはテキストの背景デザイン用の空白の図形線またはテクスチャベクターイラスト Genericのベクターアート素材や画像を多数ご用意 Istock
無料素材PNG、背景写真、イラスト画像の何百万もの無料ダウンロード Pngtree PNG画像 PNG 人気のPNG covid 19 Muharram グランドオープン 動物 矢印 秋 鳥 誕生日 車 クリスマス サークル 雲 王冠 爆発 火 花 草 ハロウィーン 心 光 線 ロゴ 音楽 人物 印綬 煙 星 太陽 樹木 水 ベクター画像 人気のベクター画像 動物 矢印 バナー 車 クリスマス 雲 復活祭 フラグ 花 ハロウィンJan 19, 21 · Photoshopでデザインをする時に「パターン」を使用したことはありますか?パターンとは、レイヤーまたは選択範囲を塗りつぶすときに繰り返して描画される、つまり並べて表示される画像のことです。今回はパターンの作り方と使用方法を紹介します。Google スライドでは、テーマ、背景、レイアウトを変更することでプレゼンテーションの外観をカスタマイズできます。 テーマ 事前に設定された色、フォント、背景、レイアウトのグループ。 背景 スライドのコンテンツの背後にある画像や色。



複雑な背景でも大丈夫 横幅いっぱいの帯デザインは使い勝手が良すぎ デザイン テキストデザイン パワポ テンプレート



Baseカスタマイズ 中級編 デザインオプション第2回 カラーを色々変えてみよう ネットショップ Webeyes ウェブアイズ 意外と役立つ Web界隈の情報メディア
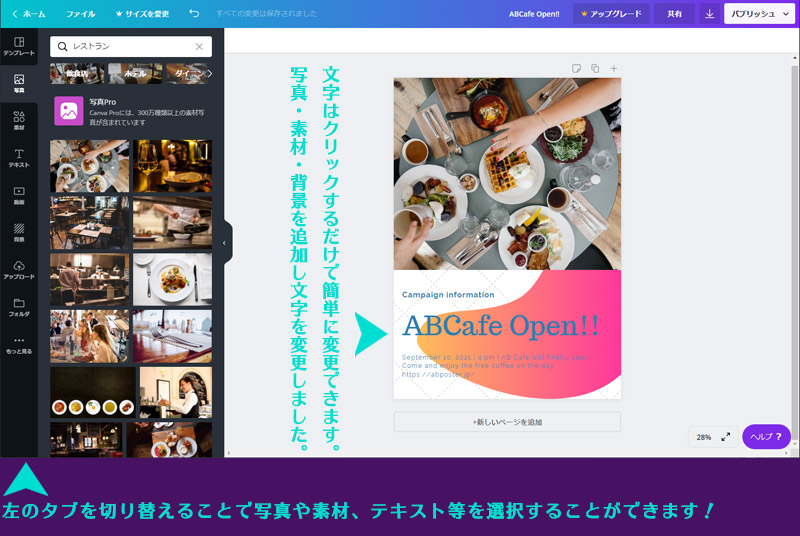
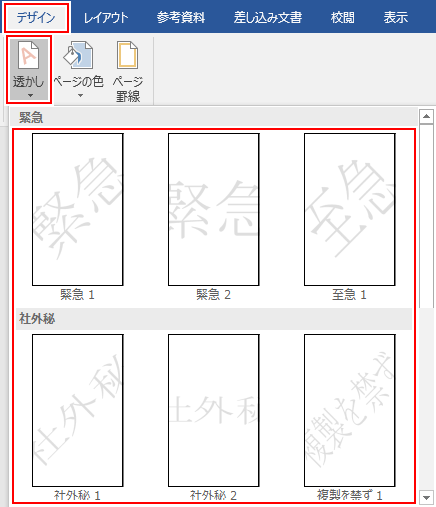
選択した透かしが文書の背景に挿入されました。 ユーザー設定の透かしを挿入する デザインタブの透かし→ユーザー設定の透かしを選択します。 透かしのダイアログボックスが表示されます。 図またはテキストの選択ができます。Sep 04, 19 · 0110 1001 CSS テキストデザイン サンプル集, CSS CSSのグラデーションを使って背景色とテキスト色を相互に入れ替えツートンカラーにするCSSサンプル集です。 疑似要素のcontentattr ()を使った方法もありますが、ここではlineargradient ()やbackgroundc 記事Jan 01, 18 · デザインアプリ「Canva」を使って、インスタグラム用に写真加工する方法や、おしゃれに文字を入れる方法などを解説しました。個性的なコラージュ例も紹介しています。7つのデザイン



デザインの基本日記 文字の表現編 Design Beginner Note


美しいグラデーションをcssで実装 配色に使える便利ツールや実例も Webクリエイターボックス
Jan 15, 18 · htmlとcssだけでできるテキストリンクデザイン12選です。 色は好みで変えていただければ、かまいません。 色には 6桁の16進数のカラーコード (#)も使えますが、他に、 3桁の16進数カラーコード (#000);Jul 11, 17 · グラデーションテキストの見出しデザイン このデザインのポイントは「h2」に指定した「webkitbackgroundclip text;」です。この指定でテキストの部分にのみ背景を指定することJun 01, 17 · 白背景にコピーが大胆に置かれた潔いデザインで、商品に対する自信が伺えます。パッケージのデザインと相まって歴史と伝統の重さを縦書きテキストが醸し出している良いサイトだと思いました。 4 超特撰 白鶴 天空 袋吊り 純米大吟醸 山田錦/白鶴錦



タイポグラフィーのデザイン基本16ルール 作り方 原則は時に 破られる Workship Magazine ワークシップマガジン



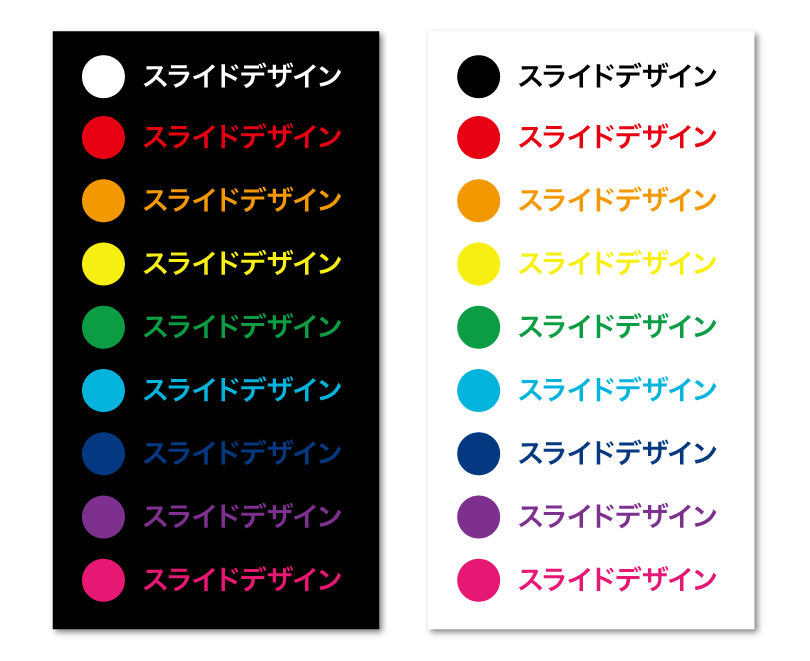
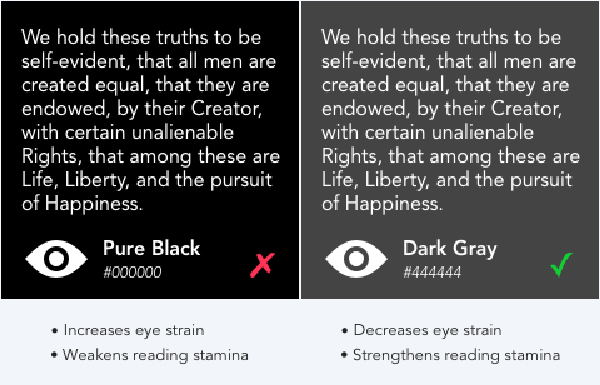
黒背景のスライドでプレゼンをするときの注意点
最後に サービス資料のダウンロードはこちら stores のデザインカスタマイズ基本 はじめに、ストアデザインのページに移動してください。ログイン後、ページ上部の「ストアデザイン」をクリックします。Microsoft Office Word(ワード)は、「ワープロソフト」です。文字を入力して、見栄えを整えて印刷することが得意なソフトウェアです。ここでは、Word 10で文書作成するときの基本的な操作について、ご紹介します。Jul 09, 08 · デザイン・テンプレート Microsoft PowerPoint(パワーポイント、通称パワポ)で、オリジナルの背景(デザイン・テンプレート)を作る方法です。 あらかじめパワーポイントに用意されているデザインを使わず、会社専用のオリジナルのデザインなどを作る方法



チラシは背景も重要 効果的な背景選びのポイントと無料素材サイト7選



テキストを使ったデザイン Adobe Photoshop チュートリアル
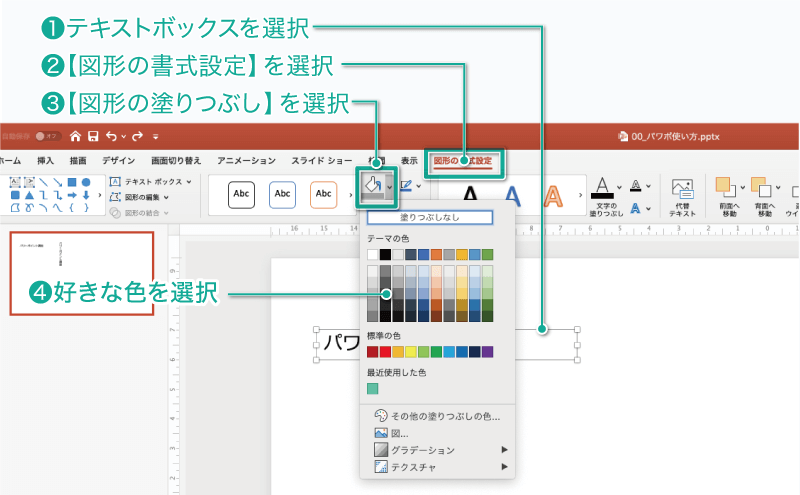
Oct 23, 19 · テキストボックス内の背景の色の変化にご注目ください。 ①テキストボックス内を左クリックし、②図形の書式タブ、③図形の塗りつぶし、④図形の塗りつぶしなしの順Aug , · 「デザインはシンプルが一番美しい」という方は多いと思います。私もそう思っています。 かつて、真っ白な背景に写真1枚と黒文字の1行の文章が余白を活かしてレイアウトされたシンプルなデザインを見て、「きれいだな〜」と思い、何度・・・May 24, 19 · 背景と線の色をピンクにして、角に大きめの丸みをつけると、さらにガーリーな印象のボックスデザインになります。 コードを表示 HTML ここに文


ポートフォリオ百科 背景デザイナー 長井惇之介さん はたらくビビビット By Vivivit Inc



柑橘系の背景デザイン 青と赤オレンジのスライスは テキスト で丸い境界線のベクトルイラストを形成します 新鮮なバーのポスター ジュースパックまたはメニューカバーのデザインの食べ物や飲み物のコンセプト 無料のベクター
Dec 09, 15 · 特に鮮やかな色の半透明の背景レイヤーを用いることで、文字テキストや他のデザイン要素を、よりうまく強調することができます。 以下の広告デザインでは、赤の半透明レイヤーが活用されており、背景のモノクロ写真とのコントラストを描くことで、セール中であることをうまく強調しています。テキスト ボックス内 の 情報 コメント と メッセージ の セット 。 色 の 背景上 の 吹き出し 。 カラフル な イラスト 。 シンプルな ミニ マル な スタイル 。 黄色 、 赤 、 青 の デザイン maradaisyJul 04, 16 · 文字テキストに合わせて背景をクリッピングするテクニック。 See the Pen CSS background clipping by Sandesh Damkondwar (@sandeshdamkondwar) on CodePen Animated text fill 文字テキストに合わせて、背景デザインをアニメーションさせるテクニック。



画像の上に文字を載せる5つのテクニック Webデザインのタイポグラフィ2 成果につながるwebスキルアッププログラム


Adobe Indesign Cs3使い方辞典
Sep 21, 19 · 1ー 背景に色をつけたいテキストを選択 2ー図形の書式設定タブを選択 3ー図形の塗りつぶしを選択 4ー カラーパレットより好きな色を選択Feb 29, · テキストフレームの背景に画像を入れたい kocchi503 Community Beginner , Feb 28, リンクをクリップボードにコピー コピー完了 テキストフレームを配置し、その背景にイメージ画像を重ねたいのですが、グラフィックフレームを重ねるとテキストフレーム内の文字が表示されなくなってしまいます。 レイヤーを分けて、背景のイメージ画像のレイヤーをテキストOct , 17 · 背景デザインにぴったりのフリーパターン素材を紹介します。パターン素材とは、好きな柄を自由な範囲にテクスチャできる素材のこと。つなぎ目のないシームレスな素材もあるため、背景や壁紙といった広範囲にも使いやすくなっています。季節ごとの演出やイメージチェンジに、ぜひ



透過した背景をデザインに効果的に使った12の実例



雑誌デザインのような整った文字列を作ってみる テキスト ボックス デザイン Lp デザイン



テキストボックスを使った綺麗な文字列デザイン 作り方と注意点を解説します デザイン研究所



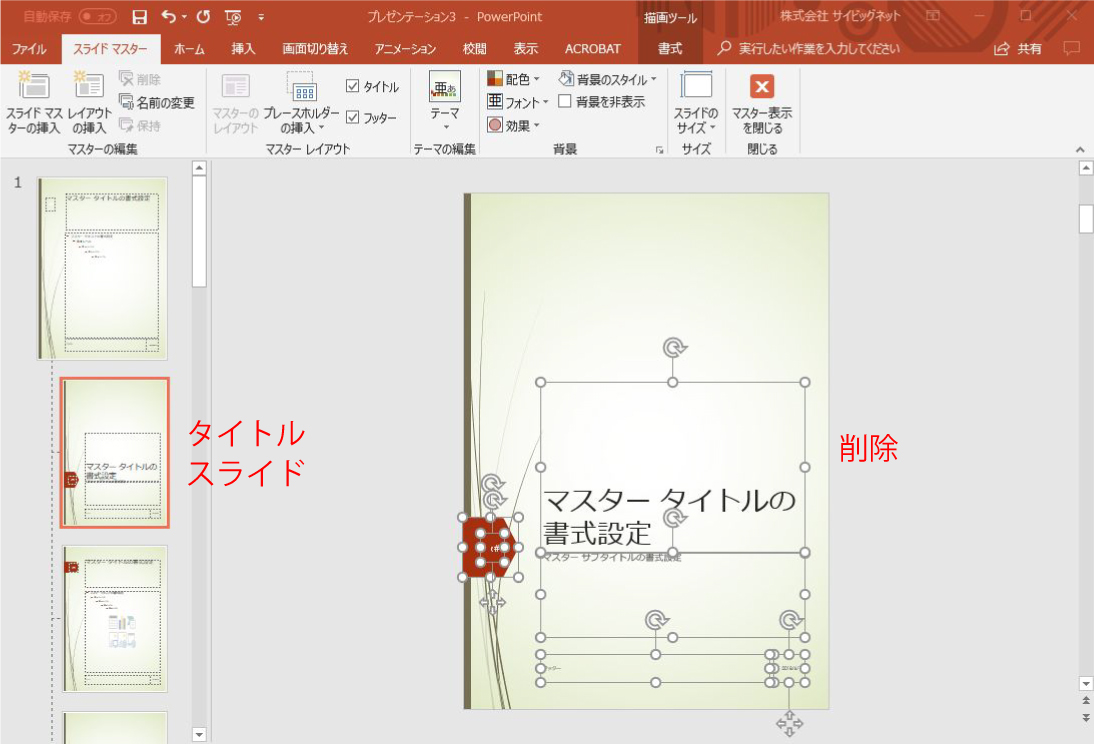
パワーポイントのテンプレートを編集する サイビッグネットのお役立ちブログ



デザイナーにおすすめ 写真に文字をうまく入れる 6個の秘訣テクニック完全ガイド Photoshopvip



ハイライトフォントとアルファベットのベクトル 黄色の書体文字と数字のデザイン ダークブルーの背景にグラフィックテキスト アイデアのベクターアート素材や画像を多数ご用意 Istock



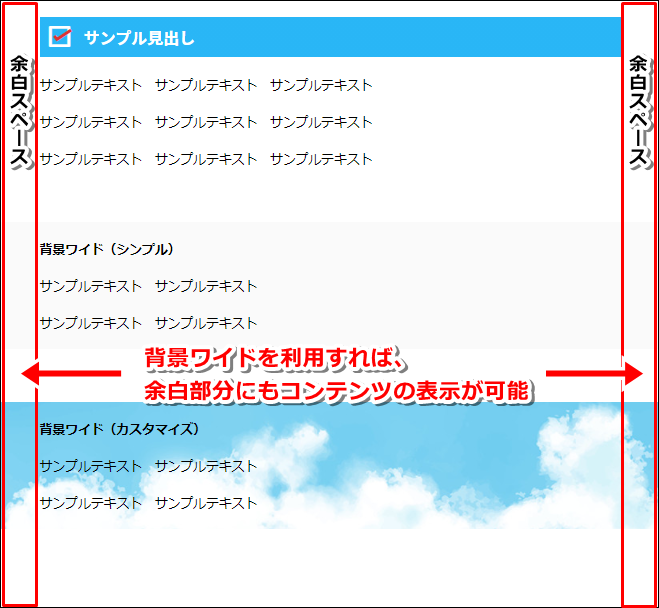
Affinger5 背景ワイドデザイン 画像の上に文字の入力も 大福日記



背景グラフィックタイポグラフィデザインイラストとベルリンのテキスト プレミアムベクター


冬の抽象的な背景デザイン創造的なコンセプト水色の背景に冬の文字で散らばった雪のアイコンスペース コピー テキスト領域ベクターの図 お祝いのベクターアート素材や画像を多数ご用意 Istock



文字 背景 デザイン アプリ Transportkuu Com



バナーデザインで困ったら試してみたいポイント Blog 株式会社エムハンド M Hand Inc



Powerpointで文字を画像で塗りつぶす 届く 伝わる デザインレシピ



環境によって文字背景色の高さが変わる問題の解決法 たねっぱ



点 マグマ 背景 デザイン パンフレット 点 マグマ テキスト スペース パンフレット デザイン 白 Canstock


ピクセル背景テキスト デザインに青黄赤と緑のピクセル背景 Guiのベクターアート素材や画像を多数ご用意 Istock



ウェブデザインで使えるテキスト周りのデザインアイデアまとめ 1 背景写真との組み合わせ オウンドメディア 大阪市天王寺区ホームページ制作 合同会社デザインサプライ Designsupply Llc



イラストレーター テキストの形状を維持し 背景 囲み を作る方法 ホームページ制作 福岡 宗像 北九州 カケルデザイン Kakeru Design



黄色をキーカラーにした配色のwebサイトデザインまとめ 株式会社lig



テキスト用のカラフルな影と背景デザインを持つ 紫色の水彩画のアイデア のイラスト素材



アメブロの文字色 背景色 ボタンの色の変更 うれしデザイン



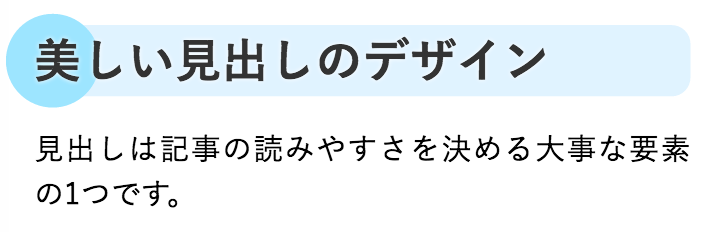
Cssのコピペだけ おしゃれな見出しのデザイン例まとめ68選



321 21 パンフレット デザイン ポスター デザイン 参考 Lp デザイン



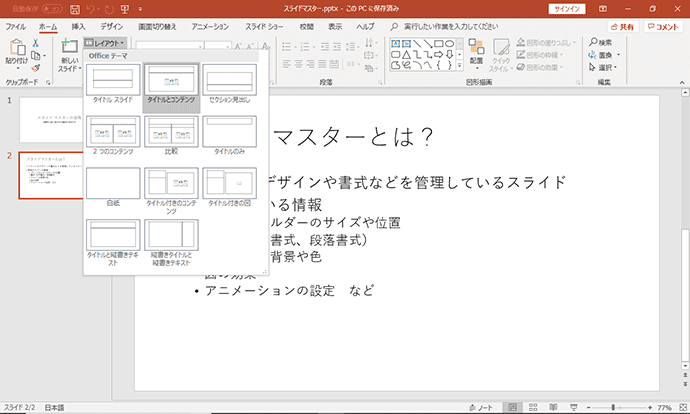
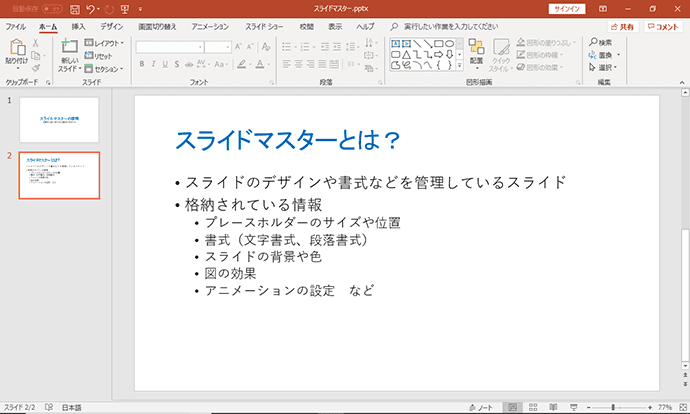
レイアウトをまとめて編集 Powerpointのスライド マスター基礎知識 アデコの派遣



無料ダウンロードのためのモダンな背景テンプレートの背景デザインには テキストと引用だけでなく 3 Dの三角形のグラフィックベクトルポップバナーモダンな 背景ベクトルイラストのためのスペースがあります メディア 元素 モックアップの背景画像



そのwebデザインではユーザーが離れてしまう 目に優しい背景色と文字色を使おう Seleqt セレキュト Seleqt セレキュト



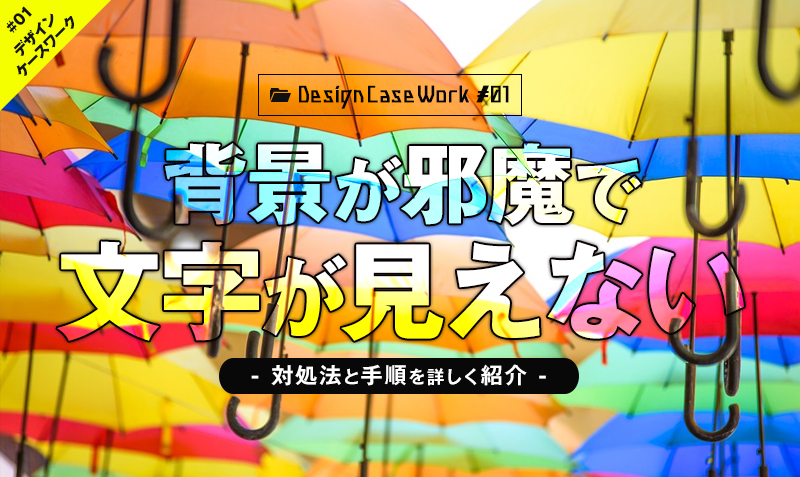
デザインケースワーク 01 背景が邪魔で文字が見えない時の対処法 みっこむ



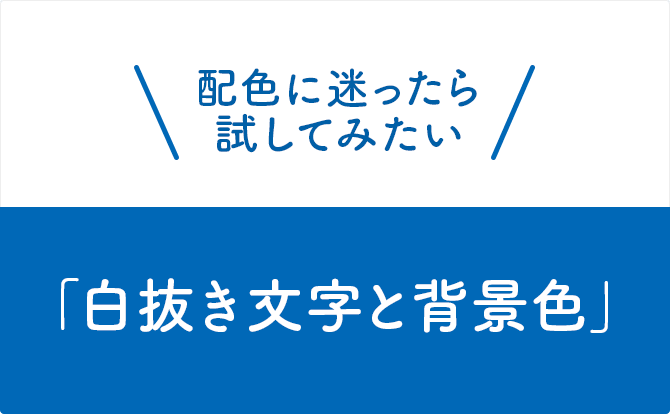
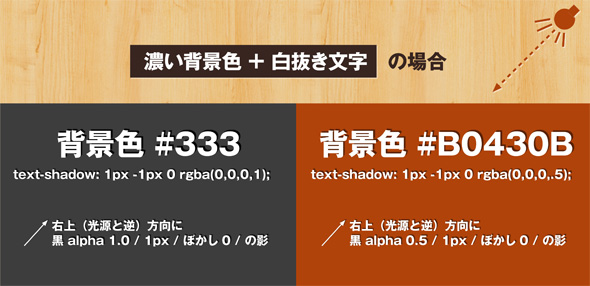
配色で迷った時に試したい 白抜き文字と背景色の組み合わせ ヒカルデザインb



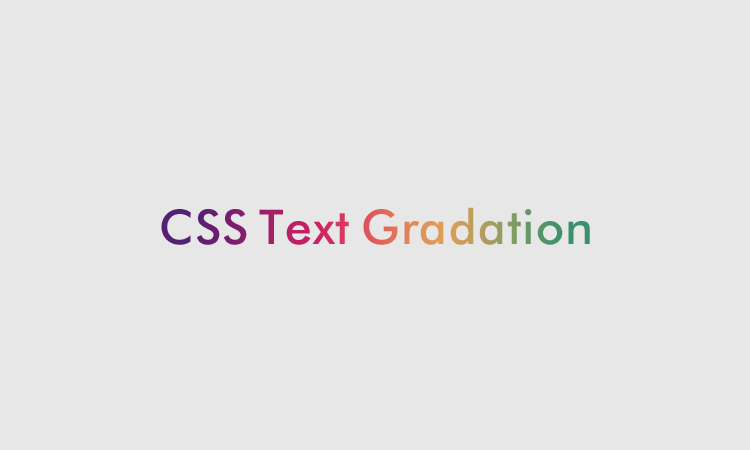
文字にグラデーションをかける方法 Designmemo デザインメモ 初心者向けwebデザインtips



Webデザイナーさんへ そのデザインがコーディングしにくい理由と 改善ポイント詳説 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中



テキストボックスを使った綺麗な文字列デザイン 作り方と注意点を解説します デザイン研究所



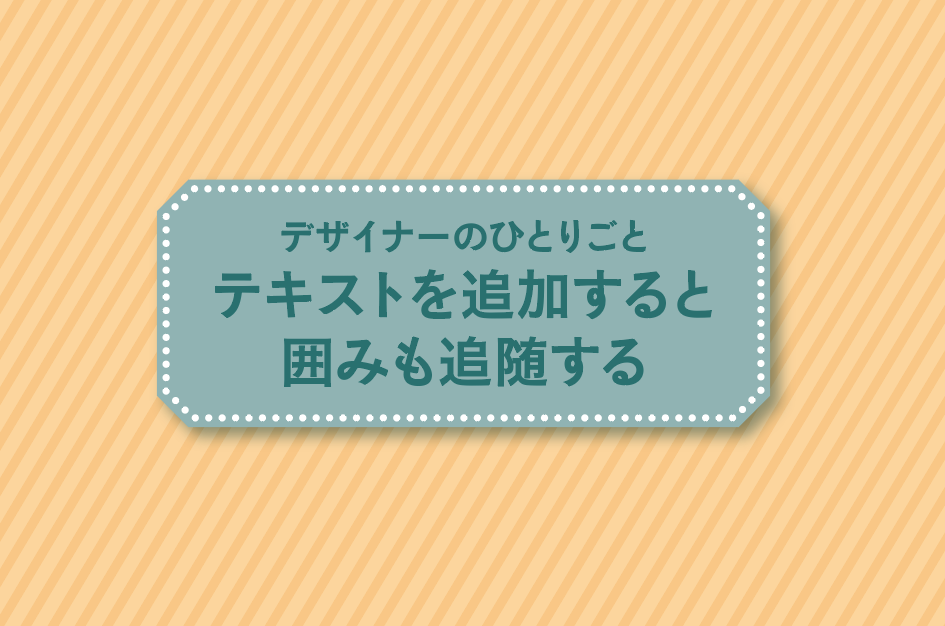
テキスト追従の背景を作る デザイナーのひとりごと



Powerpointで文字加工 あのチラシの文字はこう作る パワポでデザイン



未来のデジタル背景テキストのスペースに ビジネス 科学 技術のアートワークの技術イラスト ベクター デザイン要素 のイラスト素材 ベクタ Image



クールなテキストとシンプルな黒金曜日背景デザインのイラスト素材 ベクタ Image



チラシデザイン レイアウト時短術 文字が読みやすい配色とは 弘法オフィスづくり通信 弘法通信



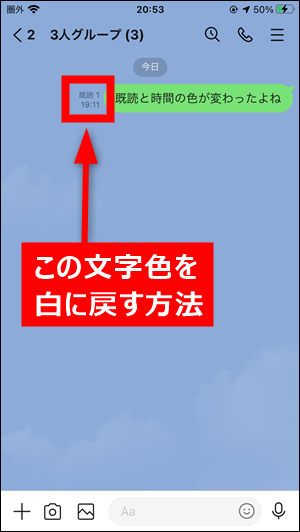
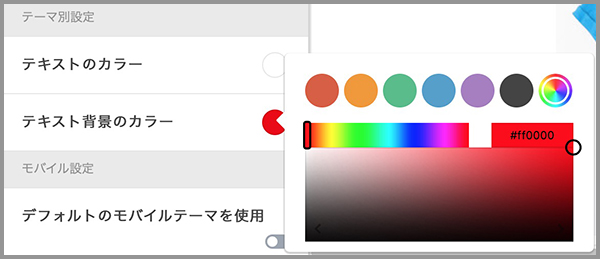
Line 既読の色 時間の色 を白に戻す方法 デフォルト背景 世界一やさしいアプリの使い方ガイド



少ない手間と知識でそれなりに見せる ズルいデザインテクニック ズルいデザイン 1 2 2 ページ It



ポスター印刷専門店のabポスターは 業界最安値 当日印刷 当日発送 で ポスター印刷 と タペストリー を最新鋭の印刷設備と技術で印刷いたします



Baseカスタマイズ 中級編 デザインオプション第2回 カラーを色々変えてみよう ネットショップ Webeyes ウェブアイズ 意外と役立つ Web界隈の情報メディア



透過した背景をデザインに効果的に使った12の実例


文字体裁ロゴアイコンデザインの背景に狩野市のテキストデザイン アイデンティティーのベクターアート素材や画像を多数ご用意 Istock



Powerpoint 10 テキストボックスの背景にパターンを適用するには



No 01 段落の囲み罫と背景色 Indesign Cc 18 勉強部屋 Study Room



ビンテージ夏明るい背景デザイン テンプレート レトロなカードとテキストのための場所のイラスト素材 ベクタ Image



紙ふぶき お祝い 風船 背景 テキスト 準備ができた カラフルである デザイン Birthday Vector Canstock



はてなブログ 文字色 背景色のカスタマイズ一覧 とある科学の備忘録



和風デザインにおける金色の取り入れ方 サンプルあり Japanese Style Web Design いろはクロス



透過した背景をデザインに効果的に使った12の実例



先端 ウェブサイト デザイン 単語 雲 概念 テキスト 背景 イラスト K Fotosearch



ビデオ会議にオリジナリティを Canvaで作るバーチャル背景のススメ スワールスタッフブログ



簡単パワーポイント テキストボックスの背景に色を塗り 上下左右の隙間を調整してみよう



テキストボックスを使った綺麗な文字列デザイン 作り方と注意点を解説します デザイン研究所



文字 背景 デザイン アプリ Transportkuu Com



アート風 文字ギリギリの枠で視覚性 可読性を高めるデザイン デザイン テキストデザイン Lp デザイン



オレンジ色のトーン水カラー ドロップ ブラシ テキスト 背景 デザイン要素のためのセットのイラスト素材 ベクタ Image



No 02 段落の背景色 Indesign Cc 15 勉強部屋 Study Room


配色



デキるデザイナーはみんな使ってる 背景にすぐ使えるすごいデザインテクニックのまとめ コリス



テキストボックスを使った綺麗な文字列デザイン 作り方と注意点を解説します デザイン研究所



Illustratorで日本語文字を加工してロゴを作る 文字を上下にずらす みっこむ テキストデザイン パンフレットデザインのレイアウト ウェブバナーのデザイン



おしゃれで見やすい アイキャッチ画像のデザインパターン10選 Asobitrip あそびとりっぷ



デザイン Web ページの背景 カード カラフルな円パターンで Flayers テキストの背景 デザインのテンプレート用のテンプレートのイラスト素材 ベクタ Image



バナー作成のコツ伝授 クリックしたくなるデザインの作り方と注意点まとめ



デキるデザイナーはみんな使ってる 背景にすぐ使えるすごいデザインテクニックのまとめ コリス



No 02 段落の背景色 Indesign Cc 15 勉強部屋 Study Room



抽象的 優雅である 背景 デザイン で スペース ために あなたの テキスト イラスト K Fotosearch



テキストのベクトルカバー 抽象的なカラフルな流体の背景 デザインカバー プレゼンテーション 招待状 チラシ 年次報告書 ポスターおよび名刺 デザインパッケージに適用されます ストックベクター C 4ortiv



ウェブデザインで使えるテキスト周りのデザインアイデアまとめ 1 背景写真との組み合わせ オウンドメディア 大阪市天王寺区ホームページ制作 合同会社デザインサプライ Designsupply Llc



Indesignで文字の上に水色の帯がかかる Too クリエイターズfaq 株式会社too



Css見出しデザイン参考100選 コピペ可 どこよりも詳しく解説 Jajaaan



Covid 19小説コロナウイルスシンボルテキスト背景デザイン 無料のベクター



チラシデザイン レイアウト時短術 文字が読みやすい配色とは 弘法オフィスづくり通信 弘法通信



デザイナーにおすすめ 写真に文字をうまく入れる 6個の秘訣テクニック完全ガイド Photoshopvip



紙ふぶき テキスト デザイン 背景 スペース Canstock



Twitterの企画やキャンペーンに使える背景画像を無料配布 みっこむ



レイアウトをまとめて編集 Powerpointのスライド マスター基礎知識 アデコの派遣



コピペでできる Cssとhtmlだけのテキストリンクデザイン12選 Copypet Jp パーツで探す Web制作に使えるコピペサイト



透過した背景をデザインに効果的に使った12の実例



ベクトルテキスト背景グラフィックス テキスト背景グラフィックス 赤 エレガントな背景画像とpsd素材ファイルの無料ダウンロード Pngtree



青 単語 テキスト デザイン ロゴ 緑の白 涼しい 青 概念 単語 テキスト 活版印刷 デザイン 背景 緑の白 涼しい Canstock



書籍の表紙デザイン あるある が楽しい それっぽくなる表紙 がすぐにマネしたくなるわかりやすさ ねとらぼ



画像の上に文字を載せる5つのテクニック Webデザインのタイポグラフィ2 成果につながるwebスキルアッププログラム



Affinger5 背景ワイドデザイン 画像の上に文字の入力も 大福日記



ワード 背景に透かし文字を設定する



デザイナーにおすすめ 写真に文字をうまく入れる 6個の秘訣テクニック完全ガイド Photoshopvip



初心者デザインから脱出 写真の上の文字を見やすくするテクニック7選 Masaca



0 件のコメント:
コメントを投稿